这些天做动态菜单使用此插件。现在有一个非常广泛的开源框架,最新QUI框架是菜单部分使用这个插件开发,因此,它是非常值获取深入的研究和探讨,通过使用非常丰富的感觉功能,己开发和编写,官网上有非常详尽的API能够參考,用着算顺手但学习使用的过程中也遇到了一些困难,听过重复測试和查资料都理解了。但也在思考一个问题,怎么样才干使得最快的时间从接触一个新东西到灵活掌握的程度?
这个不不过一个树形结构的菜单,每一个节点左边能够有一个复选框。看了看也挺简单的,只须要在setting里面配置一个checked属性就可以。
眼下经验认为这个用在组织结构、分类、尤其是权限,假设用这个插件完毕会非常完美和自己的业务逻辑相结合。
原理是非常easy理解就只是多说它的原理了。大致同ajax异步请求原理同样。看一遍介绍你也就明确了,这个框架所有是异步请求数据。提高了用户体验度。
在学这个过程中,本人有例如以下几点浪费了点时间拿出来和大家分享一下,以便大家下次项目中使用更easy上手。
静态数据与动态数据
这个框架支持XM、json等多种数据格式,建议大家使用json格式数据认为效果好一些、载入的时候快一些,关于数据格式能够參考官网给的一些数据。官网上面给的都是一些假数据。假设动态生成菜单淡然须要从数据库里面查询出来,然后转换成json字符串了,须要自己解析json字符串。
在之前做项目中还真没有自己好好研究一下解析字符串。如今用到了仅仅能现学现弄这样减慢了开发效率。这应该属于开发基础。
我自己试着写几种方法解析、试着引用网上的方法、几种迭代都不能生成正确的字符串,最后一种还是解析出来了,从数据库查询出来的是list列表,然后把他解析成了一个json串,全部数据都显示在顶层菜单,检查json串和给的样例是一样的可是还是出不来折叠效果。
原来并非解析json串不正确。而是它打印到界面上是一级一级打印,并非一下所有查出来都打印出去,这样当然就在一个级别上了,这也是所说的静态载入所有节点。非常让人恶心的json串,强烈建议大家数量掌握几种解析json、array等以及相互转换的方法,这些是非常主要的能力,平时会经经常使用的。
isParent节点
我们一看都知道这个节点表示是不是父节点,它有什么含义呢。在使用中我发isParent为true时,表示的是该节点左边接受单机事件,也就是会有一个展开符号,每次点击会触发一次异步提交数据,请求子节点数据载入到页面上。正常情况下假设你不点击父节点全部子节点是不载入到页面的。
后台生成树json串代码
treeList=resourceService.list(childMap); JSONArray jsonArray=new JSONArray(); for(Organization organization:treeList) { JSONObject jsonObject=new JSONObject(); jsonObject.put("id",organization.getId()); jsonObject.put("pid",organization.getPid()); jsonObject.put("name",organization.getName()); //推断所选择节点是否是父节点。假设是设置isParent属性为true,不是设置为false Map subchildMap=new LinkedHashMap(); subchildMap.put("sqlid","SubChildLst"); subchildMap.put("id",organization.getId()); List subtreeList=new ArrayList (); subtreeList=resourceService.list(subchildMap); if(subtreeList.size() > 0 ) { jsonObject.put("isParent","true"); }else { jsonObject.put("isParent","false"); } boolean isChecked=resourceService.IsChecked(contactid,organization.getId()); if (null==contactid || "".equals(contactid) || "null".equals(contactid)) { jsonObject.put("checked","false"); }else { if (isChecked) { jsonObject.put("checked","true"); }else { jsonObject.put("checked","false"); } } jsonObject.put("open","false"); jsonArray.put(jsonObject); } String json=JsonUtil.toJson(jsonArray); checked节点
该树形是选中的节点,这个节点也非常实用。比方载入一个商品它是属于哪些分类的,在载入树的过程中。要把默认选中的项目载入上来,这个你想怎么实现呢。
动态载入默认选中的节点。用了半天的时间才想出怎么弄,有时候并非我们不会写代码而是没有思路,有时有思路可是行不通这时就须要我们转换思考角度。在编程中也要注意从多角度思考,不要钻到一个点上去。
解决动态载入默认选中项我用的是传递參数。在一般的页面上面传递參数认为非常easy,我要用的这个页面是一个弹出页面,使用的是window.open属性。在弹出框上动态载入菜单并把选中的选中,ztree从官网上看API说是不可以传递參数。有一个otherparm属性可说是仅仅接受静态參数。是一个一个的键值对。我在value处又加了一个js函数。通过这个函数调用父窗口上的一个变量的值,代码例如以下;
"); //var nodes=getCheckedNodes(true)); //alert(nodes); }, beforeClick: beforeClick, onCheck: onCheck } }; function beforeClick(treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.checkNode(treeNode, !treeNode.checked, null, true); return false; } var code; function showCode(str) { if (!code) code = $("#code"); code.empty(); code.append("<li>"+str+"</li>"); } $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting); //setCheck(); }); function onCheck(e,treeId,treeNode) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getCheckedNodes(true), v = ""; var ids=""; for (var i=0, l=nodes.length; i<l; i++) { v += nodes[i].name + ","; ids+=nodes[i].id+","; } if (ids.length > 0 ) ids = ids.substring(0, ids.length-1); alert(ids); if (v.length > 0 ) v = v.substring(0, v.length-1); cityObjIds=window.opener.document.getElementById("cateSelIds").value=ids; cityObjName=window.opener.document.getElementById("cateSelName").value=v; } function getSelectedNodes() { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getCheckedNodes(true), v = ""; var ids=""; for (var i=0, l=nodes.length; i<l; i++) { v += nodes[i].name + ","; ids+=nodes[i].id+","; } if (ids.length > 0 ) ids = ids.substring(0, ids.length-1); alert(ids); if (v.length > 0 ) v = v.substring(0, v.length-1); //var cityObj = $("#citySel"); //var cityObjIds = $("#citySelIds"); //给父窗口updateContact.jsp中所属分类赋值 window.opener.document.getElementById("cateSelIds").value=ids; window.opener.document.getElementById("cateSelName").value=v; } function winClose() { window.close(); } </SCRIPT>
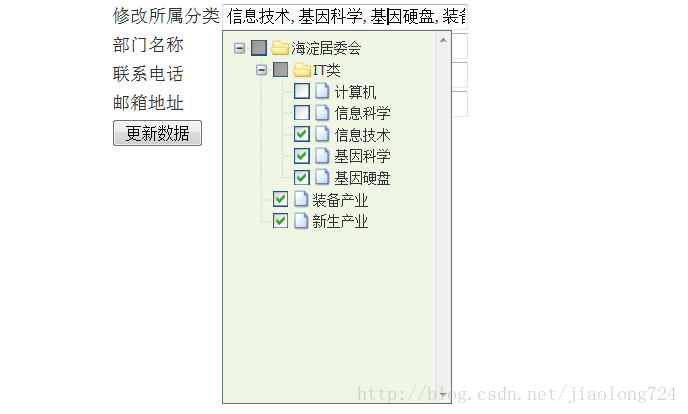
执行效果。动态下拉列表树在工作中别人给你解说代码或者一点点具体的解说差点儿是没有的,我们那个经理仅仅说你用那个ztree做一下那个动态菜单。
作为一个程序猿要能读懂别人代码
让我看别人的代码,我说看着看着就不想看了,还不如我自己动手写呢,事实上,看别人代码一直认为挺没意思的。如今想法改变了些,别人写的代码不管是好是坏。我们都值得看一看借鉴借鉴,一直在提高班学习没有怎么看别人写的代码究竟是怎么样的,认为提高班人写代码不管质量怎样,风格都是一样的
凝视多、空行多、格式规范。易读性非常强,这就和学英语一样,仅仅听标准音是不行的,须要挺标准音的同一时候也要听听方言。这样才干让我们的阅读代码的能力真正的提高。
作为一个程序猿或者开发者有不合适的地方要主动解决,并去优化。
前几天遇到了一个问题,须要通过一个父节点ID,拿到他以下的全部子节点列表或ID,在给我的代码中用存储过程实现的但用起来执行效率较慢,项目经理让我优化优化存储过程能够看懂但不知道该优化哪里,从网上找了找找到一个算法替换后果然查询变快了。
说一下学习一个新东西的过程
有时让你做一个东西往往会用到新东西,一个你没有接触过的东西,在这个时候我们怎么样才干最快的学会了而且把任务做出来。
认为在项目中该多思考、有时甚至能够不动手可是一定要多去思考,而不是别人告诉你怎么做怎么做,举一个最简单的样例post提交和get提交有什么差别?一个不起眼的问题假设你没有认真思考过。有时在某个时刻你会因此遇到一个小障碍,认为这个跟解一道数学题一样,仅仅有把每一个知识点理解了、相互之间能联想到一起。达到各种知识综合灵活运用。在做项目谁是得心应手的过程,并且easy最高位置m谈论老师。
版权声明:本文博客原创文章。博客,未经同意,不得转载。